To bridge the gap between website designers and their clients, it is often helpful to utilize wireframing. In the world of website design, a wireframe is a schematic that shows the structural framework of a website. It is not, however, a layout design. Think of it as the blueprint of your site, similar to an architect’s blueprint with an added focus on functionality. Wireframes do not include images, colors, or varying fonts in order to maintain a focus on things like link names, navigation and feature placement, and conversion paths.
This approach to website design creates a tangible talking piece out of abstract design ideas. The wireframe clearly communicates where various site features will be located on specific pages and how they will operate. Elements of a website are approached one at a time which enables client feedback on functionality, layout and creative, etc. much earlier in the process of developing the website. There are three main elements to a wireframe – information, navigation, and interface design.
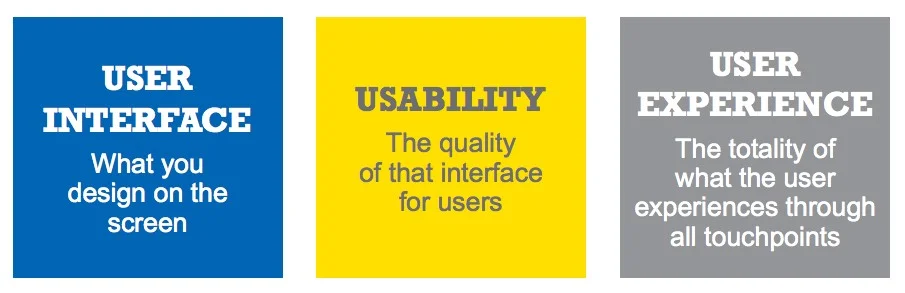
Before we get into the next section, a quick review thanks to Signal at www.signalinc.com:
https://signalinc.com/ux-demystified/the-difference/
The information design outlines the layout and structure of the page. This part of a wireframe provides an overview of contents to help with the arranging of bullet points, numbered lists, fonts, and so on. It allows you to find the most persuasive and readable formatting scheme. The information design has a focus on user experience and displays information in a manner that communicates clearly and reflects user goals and tasks.
The navigation design displays a plan for the main, secondary, and any additional navigation systems, and also maintains a focus on user experience. It communicates the relationship between its links to unambiguously show options available for navigating a site. Wireframing provides an opportunity for easy refinement as the team can run through a proposed site design to determine the effectiveness of dropdowns, breadcrumbs, and other navigational features.
The interface design provides a description and visuals to communicate the user interface. With a focus on the system’s functionality, it includes colors, font types, text size, buttons and other things we click, touch, drag, and scroll. The quality of the interface, or usability, is an important benefit of a wireframe. It keeps user needs in the forefront of design decisions to ensure that functionality and page content positively impact user experience.
Wireframes can be developed with differing levels of functionality – either low-fidelity or high-fidelity. Relatively quick to create, low-fidelity wireframes use mock content and simple images, like rectangles and triangles, to block off space. This type of wireframe is often used in the early stages of a project to facilitate communication between team members. You’ll see an increased level of information and detail in high-fidelity wireframes. They more closely resemble the actual webpage and are often used for documenting purposes. High-fidelity wireframes include more real information such as content, typography choices, images, etc.
There are some common challenges to be found with wireframes. Clients often want to get into minute details, losing focus on site behavior and turning their attention to how the site looks. This can result in a wireframe that becomes too designed and overly time-consuming. Another challenge is the time and difficulty involved in making changes for those who hand-craft their wireframe but this is easily overcome by the utilization of one of the many software options available on the market today. In addition, once a wireframe has been approved, designers have to stick to the agreed upon functionality which some people believe can limit creativity during the development process.
In short, wireframes are an excellent collaboration tool that helps all parts of the team, from client to developers, stay on the same page throughout the creation of the site. The clear communication this approach fosters saves everyone time and money and the steadfast focus on user experience develops a site that is, ultimately, a stronger product.
Whether you are considering a new website, a major site overhaul, or just some tweaks, the designers at Strategy Driven Marketing are ready to assist. Trust the team at SDM to utilize our business and marketing strategy expertise to build you the perfect website for your business. Contact us today to get started!